View
반응형
vscode로 웹을 개발하면서 무조건적으로 로컬을 열어 확인하게 된다.
이를테면 Live Server, npm을 사용한다면 npm start 같은 명령어를 사용해서 로컬 환경을 열게 된다.
하지만...
반응형을 고려한 웹사이트를 제작 중일 때, 혹은 모바일 환경에서 어떻게 보이는지 궁금할 때!
그럴 때 모바일로 로컬을 여는 방법에 대해서 작성해보려고 한다.
pc에서도 확인할 수 있지만 실제 모바일 환경에서 보는 것과 조금 차이가 있기 때문에
웹 개발을 할 때 실제 모바일 환경에서 어떻게 표시되는지 확인 작업은 필수라고 볼 수 있다.
그럼 어떻게 모바일로 보는데?
1. PC와 모바일이 같은 와이파이를 잡는다.
이때 와이파이든 핫스팟이든 동일한 와이파이, 핫스팟을 잡아한다.
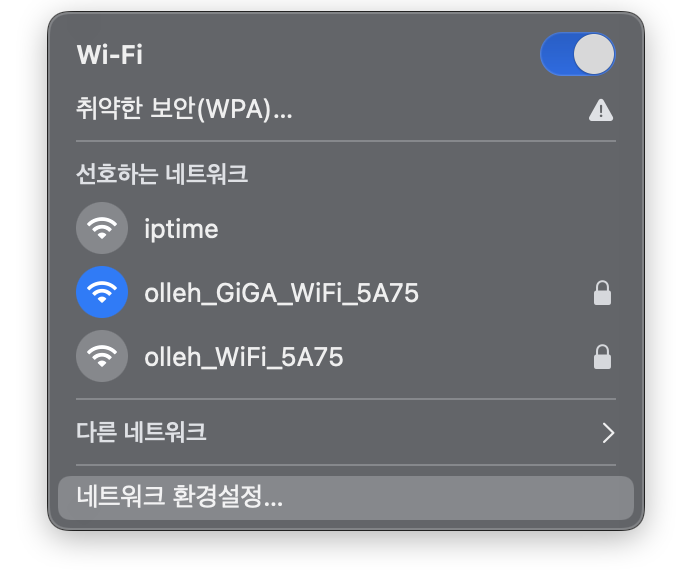
2. PC에서 와이파이 설정창을 열어준다.
- 네트워크 환경설정 누르기

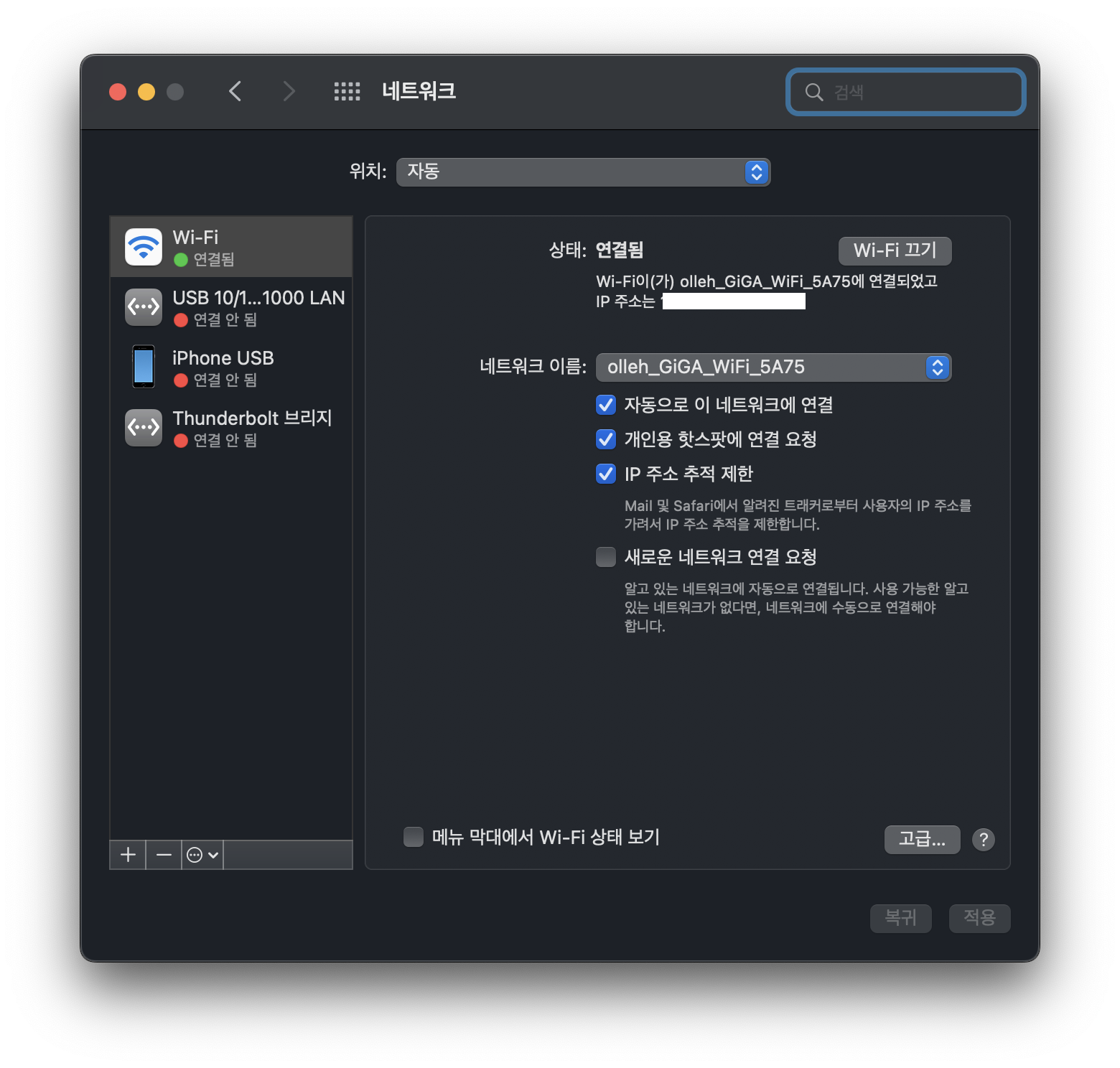
3. 네트워크 설정창에서 IP주소를 확인한다.

4. 모바일에서 웹을 열어준다.
아이폰은 사파리를 열어 확인할 수 있습니다.
임의로 IP주소를 123.45.6.78 이라고 가정했을 때
123.45.6.78:3000
이렇게 입력하면 된다.
[아이피:포트]

‼️ 3000번 포트를 사용 중이라면 모바일에서 안 보일 수 있으니 현재 pc에서 사용 중인 로컬 호스트 포트번호를 확인 후 입력하면 된다
반응형
'소소잡기술' 카테고리의 다른 글
| CRA 에서 import경로 깔끔히 하고 싶을 때 보세요. (feat.절대경로) (1) | 2022.08.11 |
|---|---|
| Terminal 에서 tree 구조로 경로를 볼 수 있다?! (0) | 2022.06.13 |
| [iTerm2]E325: ATTENTION swap 에러 (2) | 2022.04.29 |
댓글

